Comme je l’avais indiqué dans cet article, le nombre de thème (template) gratuit ou payant conçu spécifiquement pour la plateforme WordPress est pléthorique et devrait bientôt dépasser le cap des 10.000. L’un des thèmes le plus populaire est le thème Astra et cela pour de multiples raisons. Alors découvrons ensemble pourquoi ?
Tout commence en 2009
La société ‘Brainstorm Force’ concepteur d’Astra a été fondée en 2009.
En sanskrit, hindi et marathi, « Astra » signifie une arme. En grec – Astra signifie une étoile. Les deux justifient la signification de ce que nous croyons être Astra.
Depuis lors, nous avons créé une gamme de produits WordPress qui alimentent plus de 2 millions de sites Web.
C’est à nous que l’on doit le thème Astra, Schema Pro, Ultimate Addons, Convert Pro, Cart Flows et bien plus encore. Notre objectif est de rester engagés dans les innovations et la convivialité, tout en rendant nos produits durables et fiables.
Astra a été le résultat de centaines d’heures passées à identifier les points sensibles des solutions actuelles, puis à rechercher ce que les utilisateurs veulent vraiment.
Brainstorm Force
Une popularité incontestable
Selon les statistiques fournies par la société éditrice Brainstorm Force, le thème Astra aurait bénéficié de plus de 1,6 millions de téléchargement, tandis que les utilisateurs le plébiscite avec un joli 5 étoiles d’avis favorables sur un échantillon de 5 600 personnes.
Les avantages du thème Astra
Blocs Gutenberg
Avant même la sortie officielle de Gutenberg, Astra indique avoir été parmi les premiers à devenir compatible avec Gutenberg. Au fil du temps, cette compatibilité s’est encore davantage renforcée. En conséquence, Astra offre la possibilité de créer des mises en page personnalisées avec l’éditeur, et gère automatiquement le style et l’espacement des blocs Gutenberg.
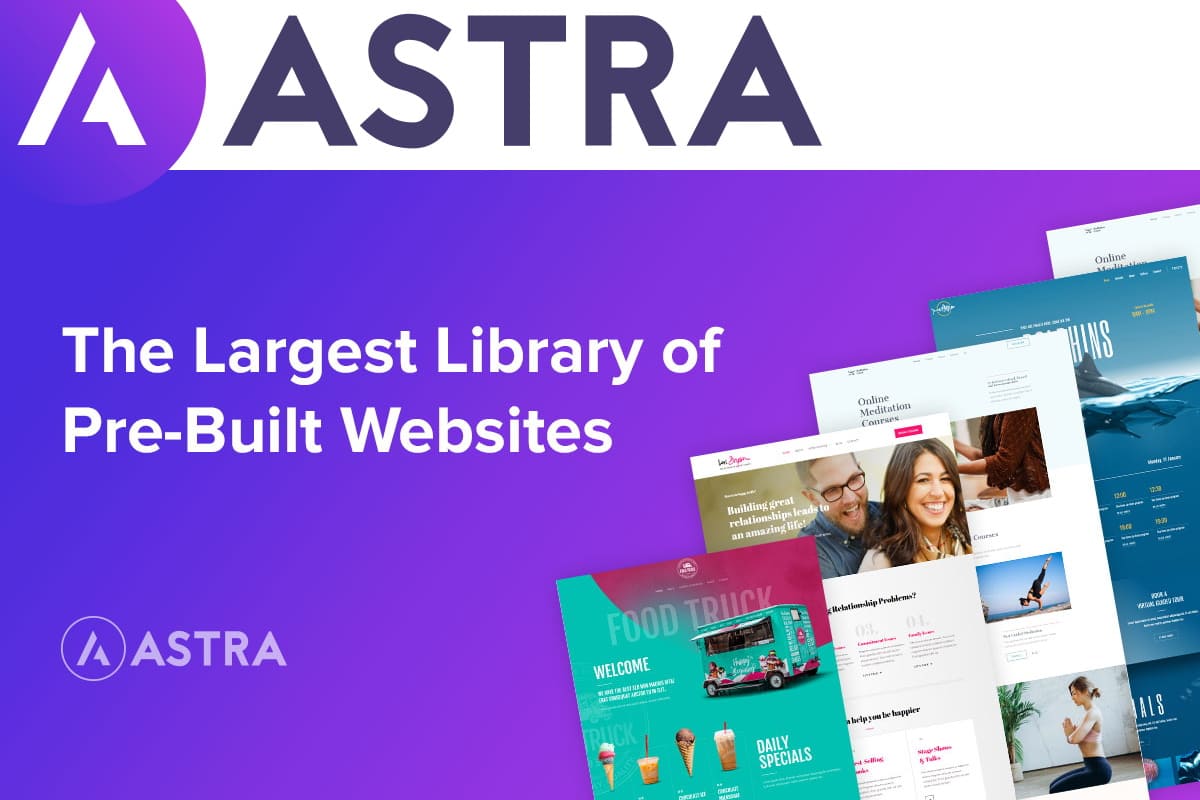
Sites web préconstruits
La réduction tu temps de conception d’un site Web devient une priorité pour les décideurs. C’est pourquoi selon la complexité du projet, il est parfois judicieux d’utiliser des sites Web prêts à l’emploi provenant d’une bibliothèque de modèles.
Un degré de personnalisation sans coder
Astra met à la disposition des utilisateurs une série d’options située dans le module de personnalisation WordPress (Customizer) qui permet de modifier le design.
Conçu pour les constructeurs de pages
Astra donne le choix d’activer ou non le titre de la page et la barre latérale, de créer des pages en pleine largeur avec une grande liberté de conception.
Des chargements de page rapides
Astra est avant tout un thème léger qui offre de bonnes performances. Il nécessite en effet moins de 50 Ko de ressources alors que la plupart des autres thèmes WordPress nécessitent au moins 300 Ko.
Pas de Jquery
Il est désormais connu par les spécialistes que le blocage du rendu d’une page HTML/CSS/JS par les composants de la bibliothèque jQuery nuit à l’optimisation des performances. Astra a donc remplacé jQuery par Vanilla JavaScript.
100% open source
Astra est visible sur la plateforme de gestion des sources, Github de manière transparente. Ainsi, tout les développeurs de la planète peut rejoindre le développement et contribuer. Cet état de fait reste un gage de fiabilité et de sécurité.
Prêt pour la traduction et le RTL
Il est possible de traduire le thème Astra dans sa propre langue grâce aux fichiers spécifiques que sont « .po » et « .mo » . A partir de là, vous pouvez imaginer de créer des sites Web multilingues. Le terme RTL signifie la façon d’écrire et donc de lire une langue, de droite à gauche. Dans certains pays, les contenus textuels se lisent et s’écrivent comme tels. C’est le cas notamment pour l’arabe, le farsi, l’ourdou et l’hébreu.
Télécharger le thème Astra
Astra en pratique
L’avantage des thèmes pré-construits est de montrer concrètement une idée du rendu possible à l’écran et peut parfois constituer une base de départ. Toutefois, les spécificités du métier font que le design pourra évoluer d’une toute autre manière.
Dans le cas pratique qui nous intéresse, nous allons prendre le thème « Movers Packers » traitant d’un service de déménagement.
Ce qui est intéressant ici, c’est que les rubriques les plus importantes sont affichées en une seule fois sur la page d’accueil avant d’être déclinées individuellement.
- Introduction
- A notre sujet
- Pourquoi nous ?
- Services
- Témoignages
- Demande de devis
Au niveau design, un effet Parallaxe permet de faire défiler une image située en arrière-plan moins vite que le reste du site. L’effet de style permet ainsi de mettre en valeur la dynamique du métier…